- ホーム
- マニュアル
- ブログを書く
- 独自ブロックの使い方
- ブログカードを作成する
ブログカードを作成する
ブログカードとは
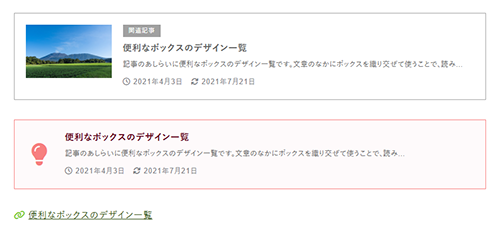
ブログカードとは、関連記事や外部リンクを設定した時に表示するリンク装飾のことです。
単純なテキストリンクではなく、記事のタイトルやキャプションを自動的に引用し、リンク先の内容をより分かりやすく、目立つように表示します。
内部リンク・外部リンク用にそれぞれブログカードを設定することが可能です。

ブログカードの作成方法
1.「ブログカード」のアイコンをクリック
記事投稿画面のブロック追加ボタンから「ブログカード」のアイコンを選択します。

2.ブログカードを挿入
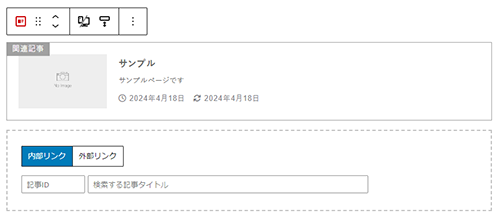
選択すると、初期状態のブログカードが挿入されます。
内部リンク、外部リンクいずれかの設定を行います。

内部リンクの場合
同じサイト内の記事にリンクする場合に使用します。
「内部リンク」のタブを選択し、 「記事ID」もしくは「検索する記事タイトル」を入力します。
入力フォームに候補となる記事が表示されるので、該当のタイトルを選択します。

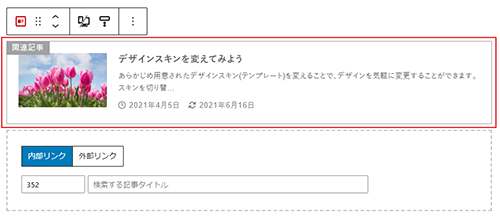
入力した内容がブログカードに反映されます。

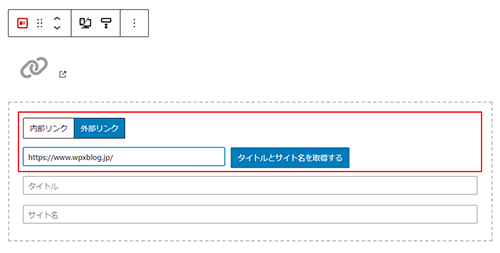
外部リンクの場合
別のブログやサイトへリンクする場合に使用します。
「外部リンク」のタブをクリックし、リンク先のURLを入力して「タイトルとサイト名を取得する」をクリックします。
※アイキャッチ画像を取得できない場合や、リンク先の情報が変更された場合は、「タイトルとサイト名を取得する」を再度クリックすることで更新できます。

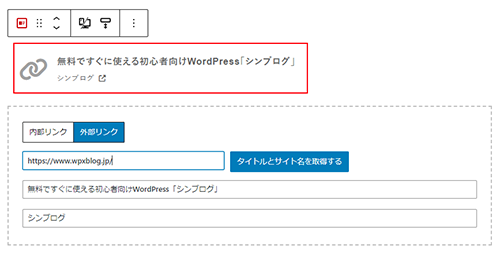
タイトルとサイト名が取得され、ブログカードに反映されます。

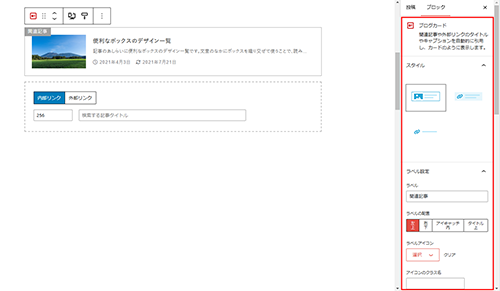
ブログカードの詳細設定
ブログカードを選択すると、記事投稿画面に設定パネルが表示されます。

以下の項目について、それぞれ設定することができます。
| スタイル | 「ノーマル」「アイコン」「テキスト」の3種類のデザインを選択できます。 |
|---|---|
| ラベル設定 | ラベル「関連記事」部分の文字の変更や配置、アイコンの設定ができます。 ※「ノーマル」スタイル選択時に設定が表示されます。 |
| 内部リンク設定 |
「公開日」「更新日」「抜粋」の表示有無や、「新しいタブで開く」「HTML アンカー」の設定ができます。 ※「内部リンク」選択時に設定が表示されます。 |
| 設定 | アイキャッチ・アイコンの表示や、枠線、影、丸みなどの細かいデザインを変更できます。 |
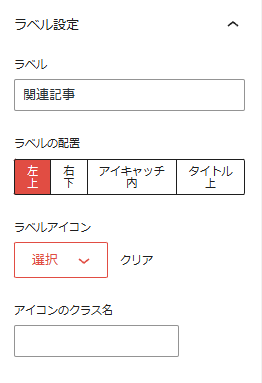
ラベル設定について
以下の項目について設定できます。
※「ノーマル」スタイル選択時に設定が表示されます。

| ラベル | ラベル「関連記事」部分の文字を変更できます。 ※文字が入力されていない場合はラベルが非表示になります。 |
|---|---|
| ラベルの配置 | ラベルを表示する位置を変更できます。 |
| ラベルアイコン |
ラベルにアイコンを追加します。 一覧に無いアイコンはFont Awesomeのclass名を指定することで使用できます。 (class名の例: fa-solid fa-xmark) |
| アイコンのクラス名 | class名を直接指定して設定できます。 |
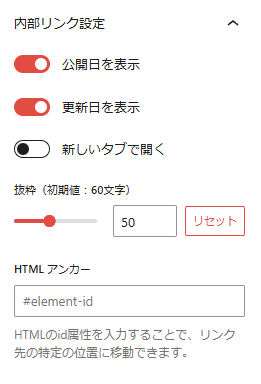
内部リンク設定について
以下の項目について設定できます。
※「内部リンク」選択時に設定が表示されます。

| 公開日を表示 | 公開日の表示・非表示を選択できます。 |
|---|---|
| 更新日を表示 | 更新日の表示・非表示を選択できます。 |
| 新しいタブで開く | リンク先を新しいタブで表示します。 ※外部リンクの場合、常に新しいタブで開きます。 |
| 抜粋 | 記事本文から抜粋する文字数を指定できます。(0〜120文字) |
| HTMLアンカー | HTMLのid属性を入力することで、リンク先の特定の位置に移動できます。 (入力例: #midashi1) |
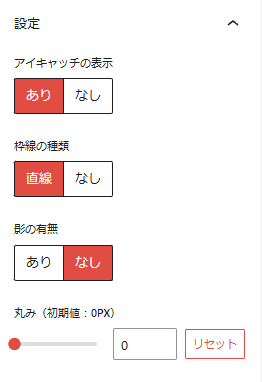
詳細設定について

| アイキャッチの表示 | アイキャッチの表示有無を選択できます。 ※「ノーマル」スタイル選択時に設定が表示されます。 |
|---|---|
| ブログカードのアイコン | 更新日の表示・非表示を選択できます。ブログカードのアイコンを変更できます。 ※「アイコン」「テキスト」スタイル選択時に設定が表示されます。 |
| 枠線の種類 | 枠線の種類を変更できます。 |
| 影の有無 | 影の有無を選択できます。 |
| 丸み | ブログカードの丸みを変更できます。 |