ウィジェット設定
ウィジェットとは
ブログのヘッダーやサイドバーに表示するブログパーツのことをウィジェットといいます。 当テーマでは直感的な操作でウィジェットを組み替えることができます。
ウィジェットの表示位置
当テーマのウィジェットは、それぞれ以下の位置に表示されます。
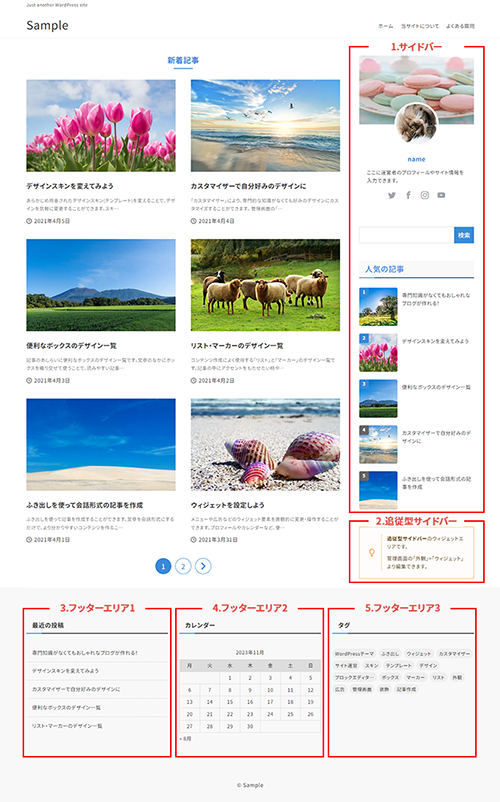
共通エリア
サイドバーやフッターなど共通のエリアで表示できるウィジェットです。
共通エリアのウィジェットは全ページに表示されます。
(「サイドバーの表示・非表示」はページごとに設定可能です)
- サイドバー
- 追従型サイドバー
- フッターエリア1
- フッターエリア2
- フッターエリア3

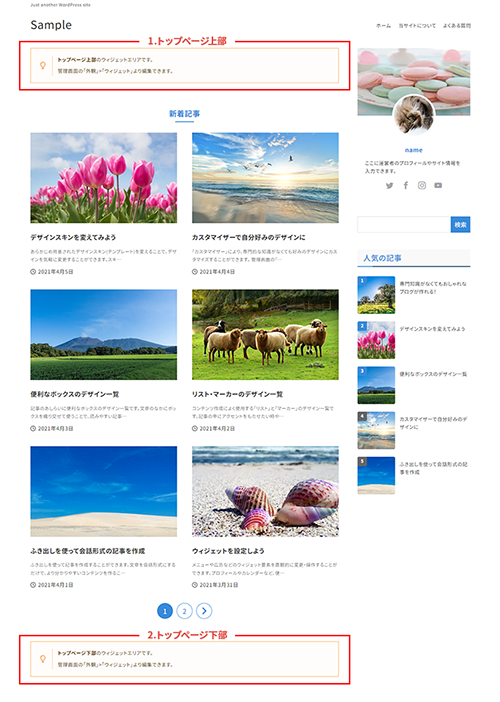
トップページ
トップページに表示できるウィジェットです。
トップページにのみ表示されます。
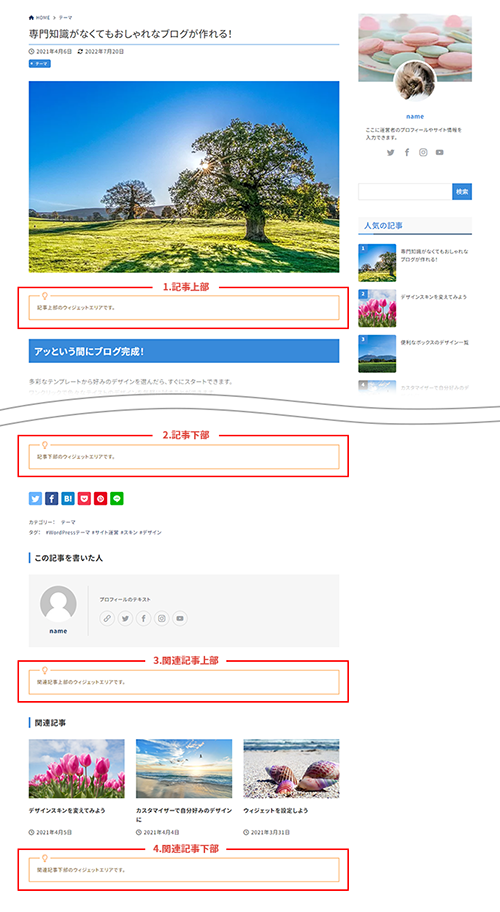
- トップページ上部
- トップページ下部

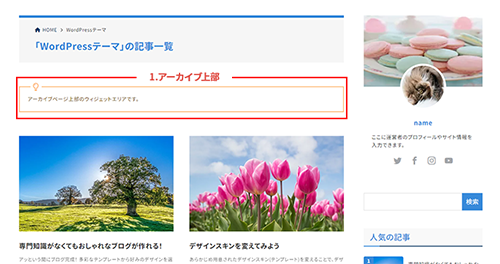
アーカイブ
アーカイブに表示できるウィジェットです。
アーカイブにのみ表示されます。
- アーカイブ上部

投稿記事
投稿記事に表示するウィジェットの位置です。
投稿記事にのみ表示されます。
- 記事上部
- 記事下部
- 関連記事上部
- 関連記事下部

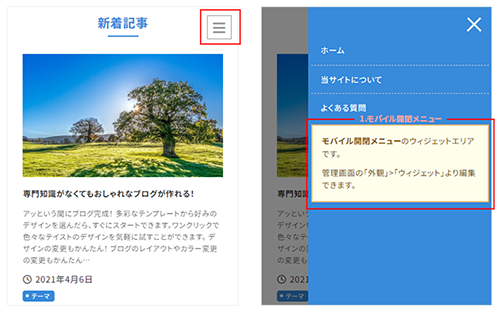
モバイル
モバイルで閲覧した時に表示するウィジェットの位置です。
モバイル開閉メニューは、画面上部のメニューボタンをタップすると開閉します。
- モバイル開閉メニュー

ウィジェットの設定
以下の2箇所から、ウィジェットの設定が可能です。
- WordPress管理画面 >「外観」> 「ウィジェット」
- カスタマイザー > 「ウィジェット」
WordPress管理画面から設定する
1.「ウィジェット」をクリック
WordPress管理画面のメニューより「外観」>「ウィジェット」をクリックして、ウィジェットの設定画面を開きます。

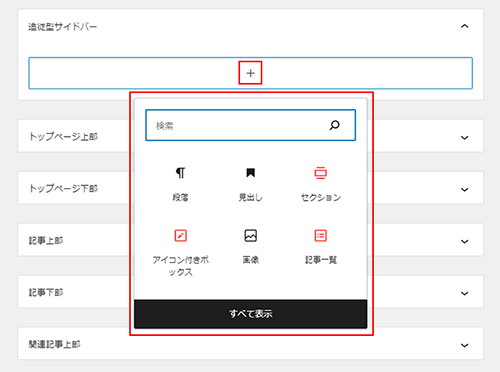
2.設定したいエリアをクリック
設定したいエリアの「+」をクリックすると、ブロック選択が表示されます。
挿入したいブロックを選択すると、ブロックが挿入されます。

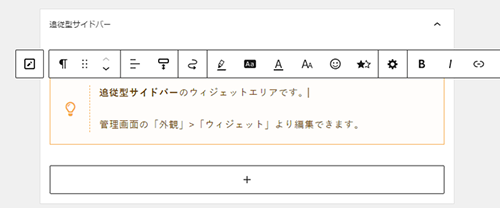
3.項目に入力
挿入したウィジェットの項目に任意のテキストや画像を入力します。

4.設定後、「更新」をクリック
設定後、画面上部の「更新」をクリックすると完了です。
カスタマイザーから設定する
カスタマイザーからも同様に設定可能です。
カスタマイザーではライブプレビューで設定を行うことができます。
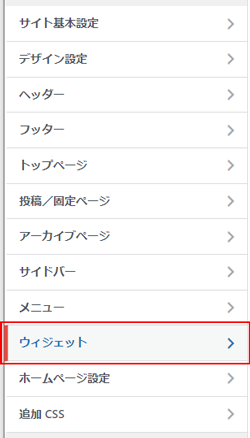
1.「ウィジェット」をクリック
カスタマイザーの「ウィジェット」をクリックします。

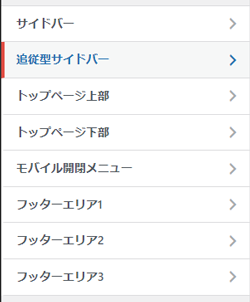
2.ウィジェットエリアをクリック
設定を行いたいウィジェットエリアをクリックします。

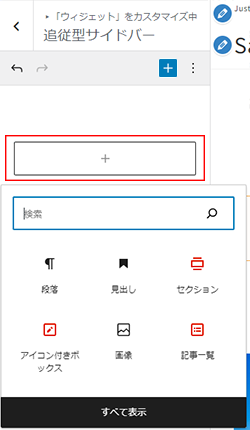
3.各項目を設定
「+」をクリックすると、ブロック選択が表示されます。
ブロックを挿入し、任意のテキストや画像を入力します。

4.設定後、「更新」をクリック
設定後、画面上部の「更新」をクリックすると完了です。